ThingsCloud 提供了开箱即用的用户应用通用版 ThingsX。用户登录 ThingsX 后,可以看到自己关联的一个或多个设备,点击设备后进入设备详情页面,这个页面也称为设备面板。
每个设备类型都有自己独立的设备面板,也就是说,同一类设备拥有同样的设备面板,您不需要为每个设备重复编辑设备面板。
因此,用户在 ThingsX 中看到的每个设备面板,是由设备所属设备类型决定的,通过编辑设备类型的设备面板,就可以为用户展示各种不同的设备面板。
如何编辑设备面板?
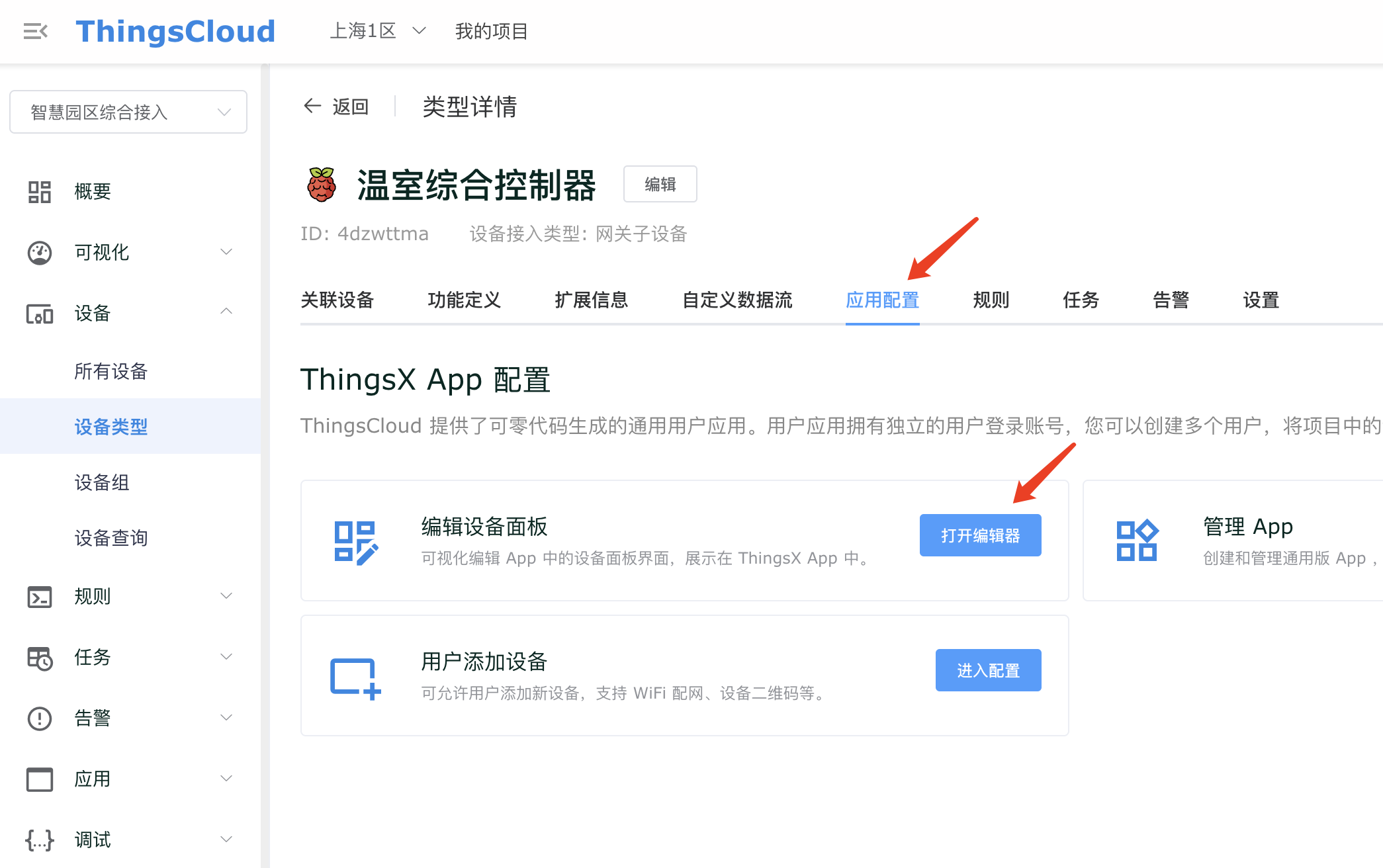
设备面板是可编辑的,您可以在控制台中,进入任意设备类型的详情页面,在应用配置中可以看到设备面板编辑器的入口,如下图:

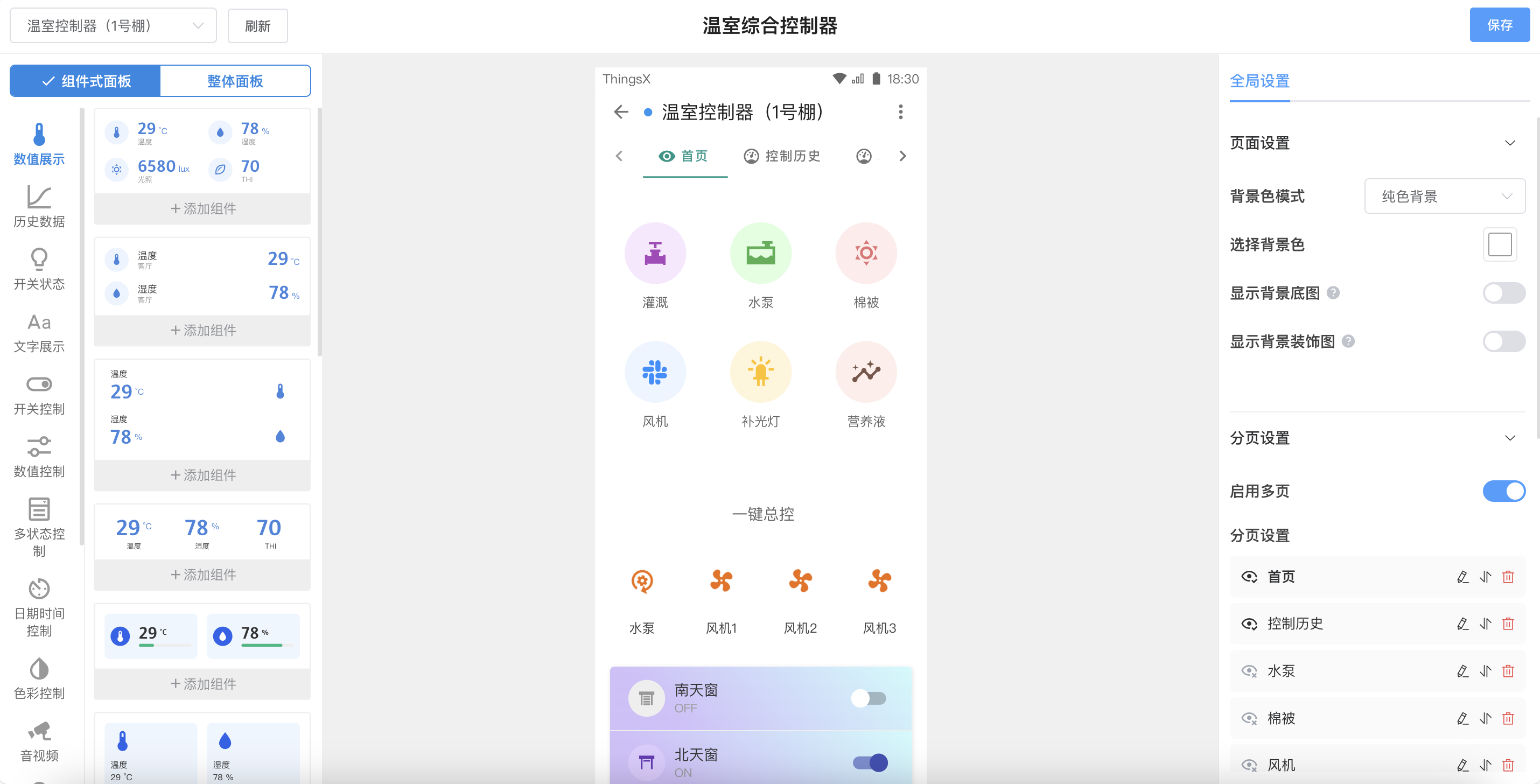
进入设备面板编辑器,如下图:

您可以在线编辑设备面板的布局和样式,并选择设备实际数据进行效果预览,完成编辑后点击保存,保存后的设备面板在 ThingsX 上立即生效。
设备面板的类型
设备面板支持以下两种类型:
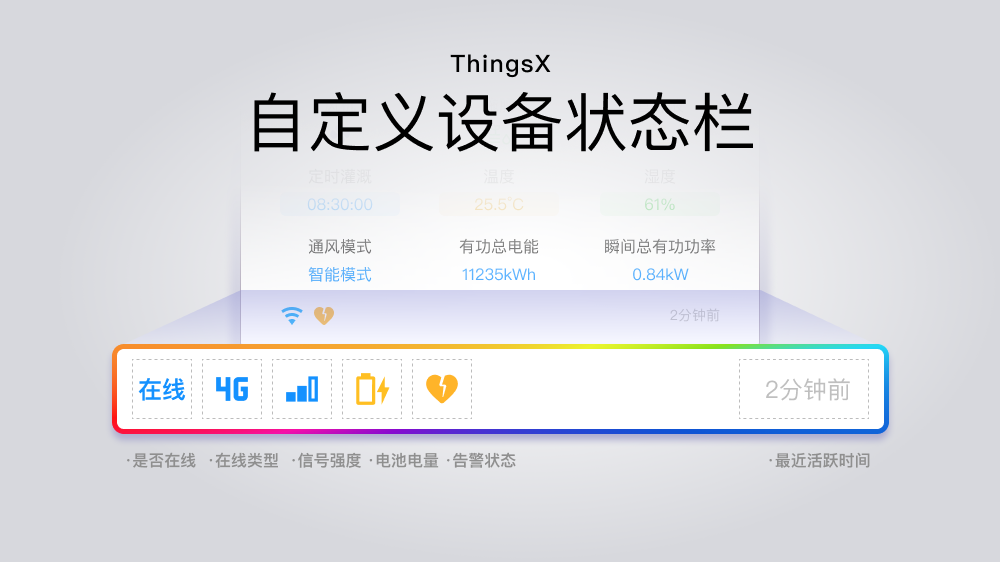
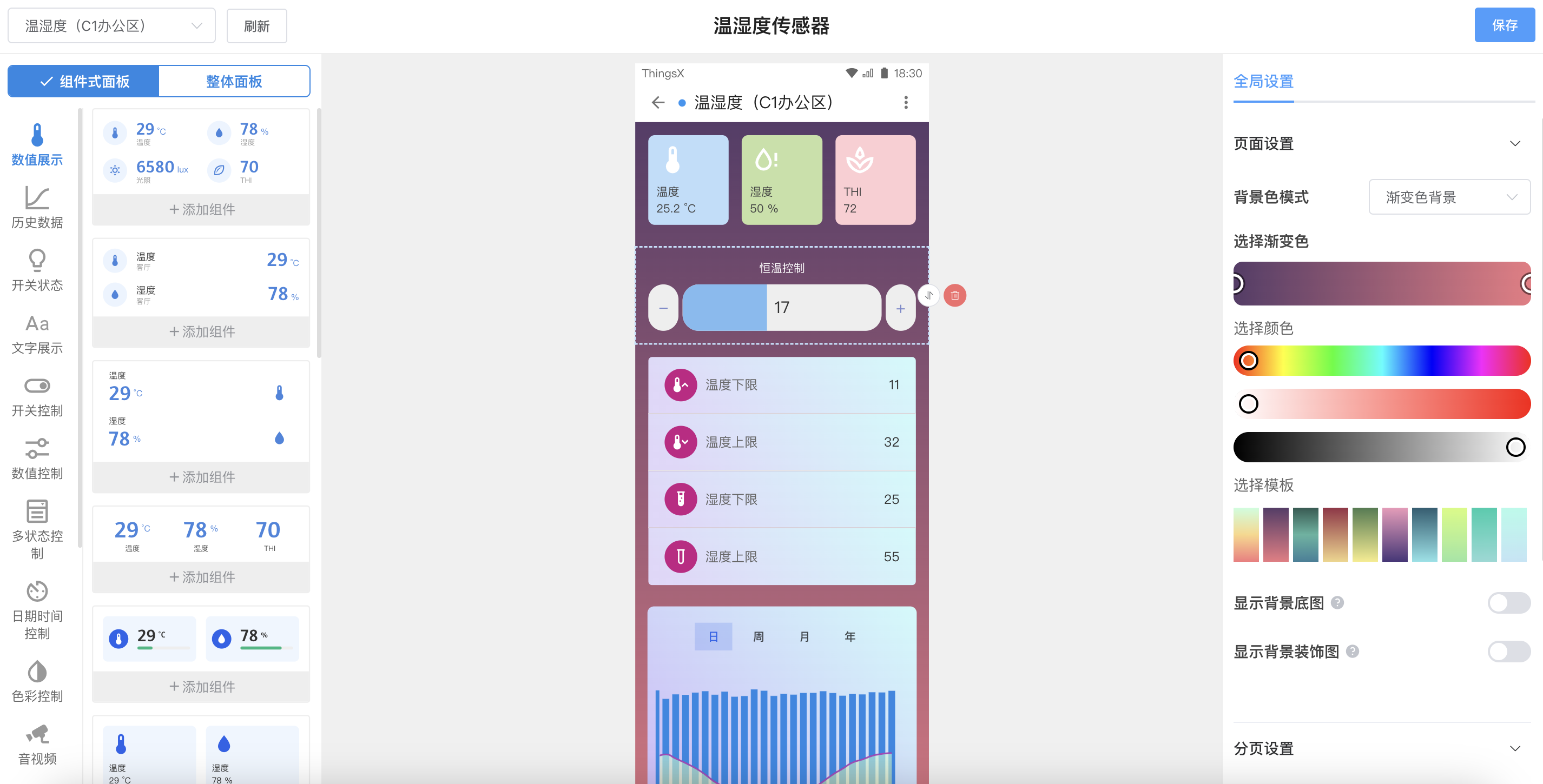
- 组件式面板(Widget-based Panel):通过拖放和编排平台提供的各种组件,自由设计面板布局,设置样式。适合希望通过自主设计,实现个性化需求的场景。组件式面板的效果如下图:

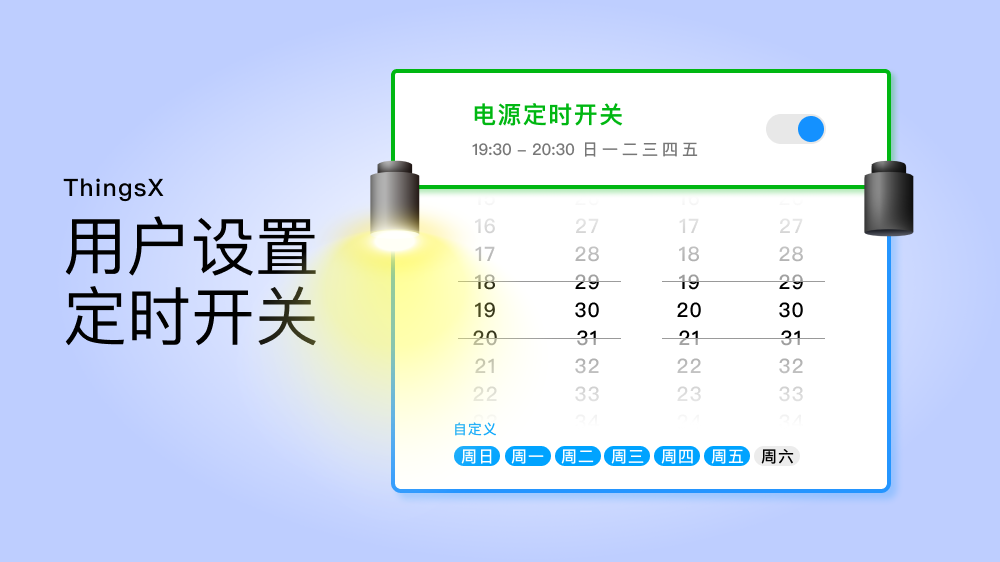
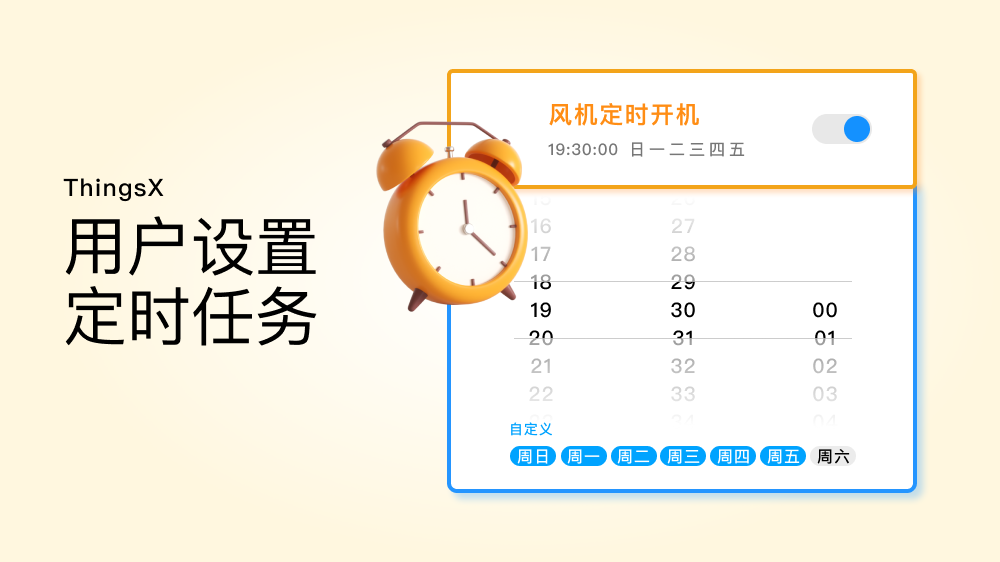
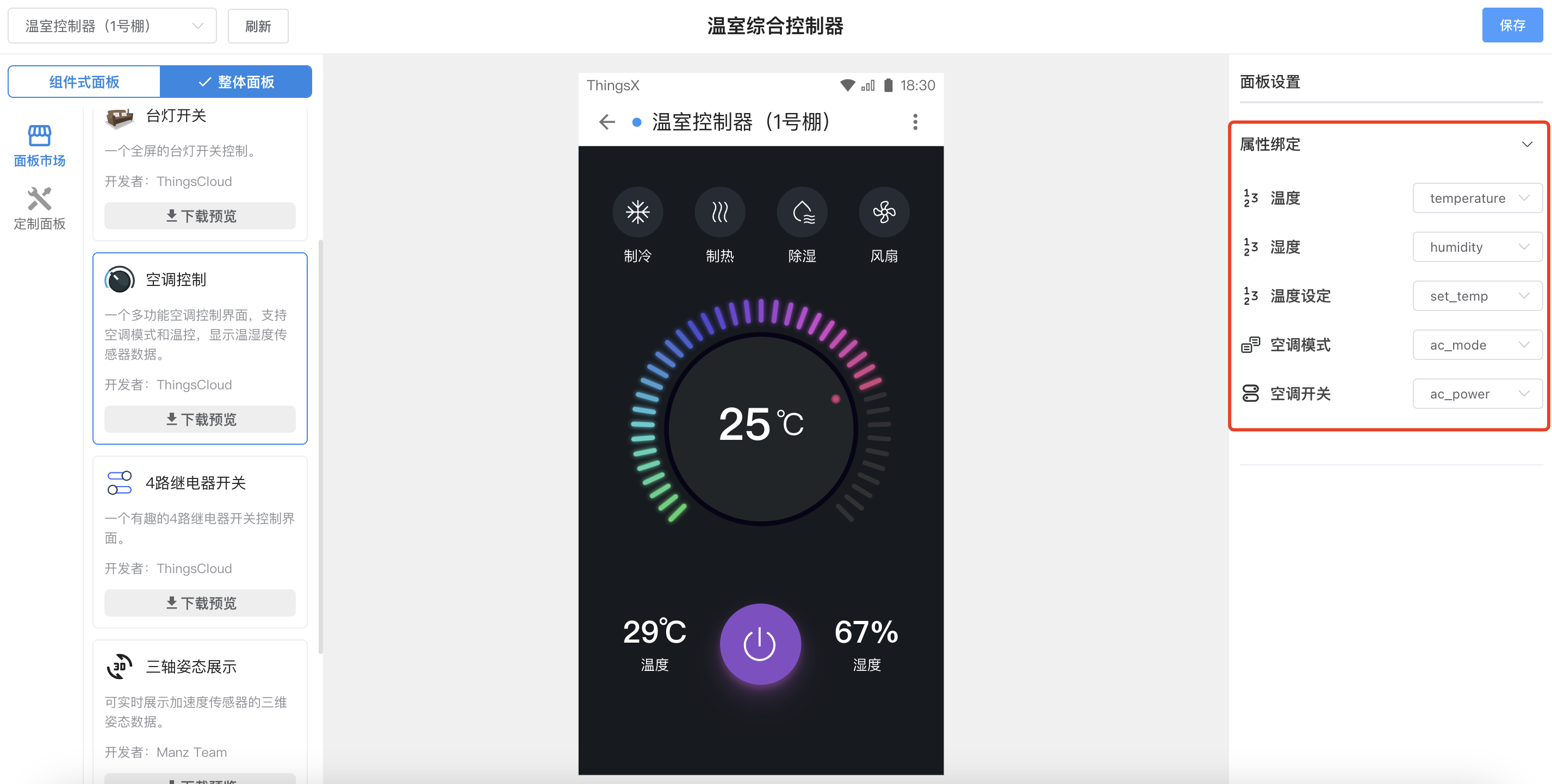
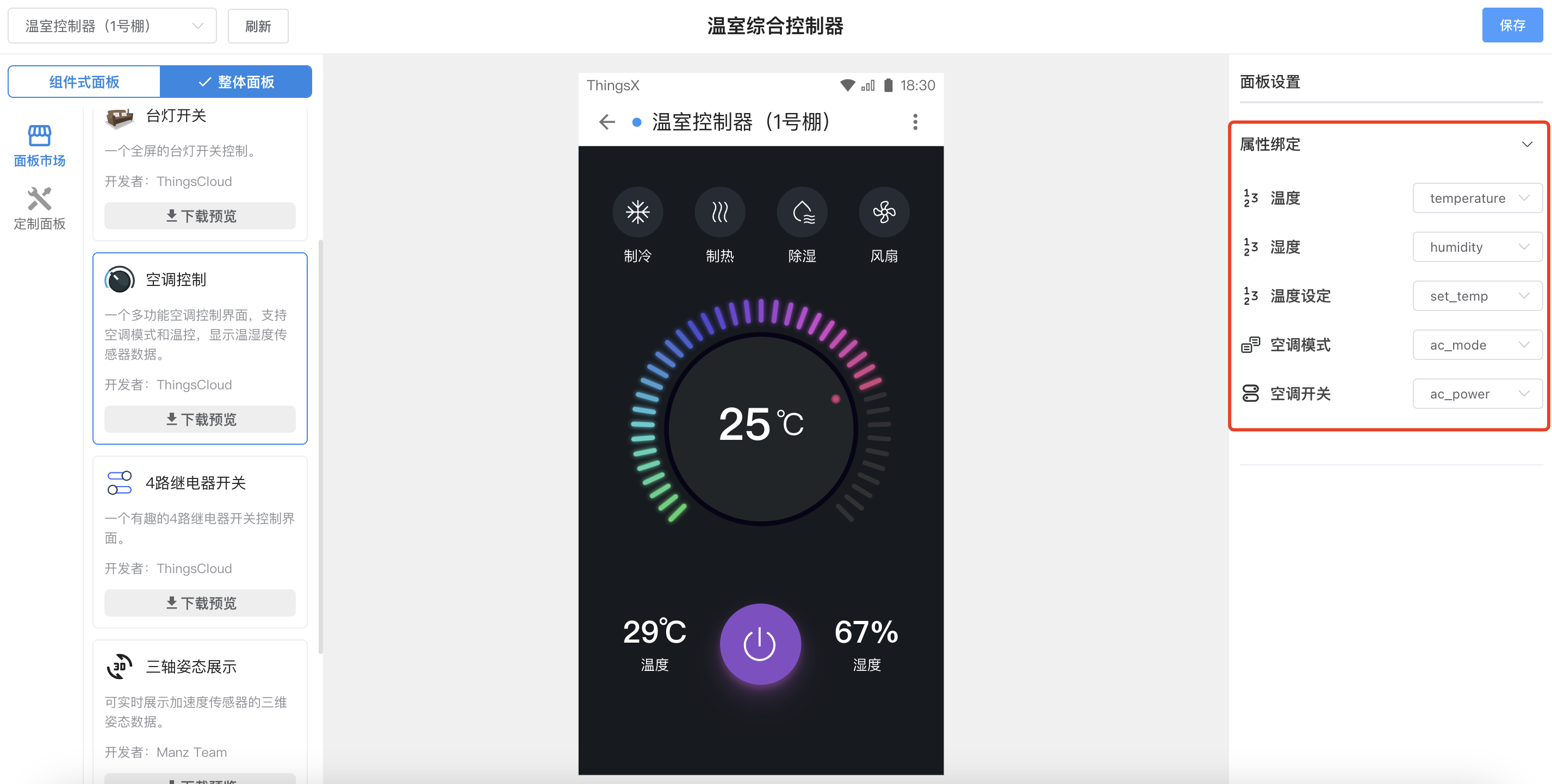
- 整体面板(Templated Panel):平台提供专用的面板布局和样式,界面相对固定,您可以快速选择,直接下载使用。适合希望快速部署或更高定制化的场景。整体面板的效果如下图:

那么,如何选择适合您的面板类型呢?
首先,组件式面板是 ThingsX 的核心优势,由于物联网应用场景的超个性化和快速迭代特性,不同设备有不同的界面需求,甚至同类设备有时也存在差异,能够根据实际需求来自主可视化编辑面板,无需编写程序或投入开发费用,就能快速获得与应用场景匹配的设备面板,并且可以随着项目过程不断修改完善,这为物联网项目落地提供了非常关键的生产力。
另一方面,对于功能相对简单而且成熟的设备,如果您希望直接使用整体性更强的面板风格,或需要高度定制私有面板,整体面板提供了更多的可能性,只需要一键下载,而且支持高度个性化的定制开发。
以下是两种面板的多维度对比,供您参考。
| 维度 | 组件式面板(Widget-based Panel) | 整体面板(Templated Panel) |
|---|---|---|
| 视觉效果 | 允许通过组件编排来自定义界面风格,视觉效果个性化,但界面美观程度取决于使用者的设计能力,可能会有较大的差异。 | 界面布局和样式由专业开发者设计,视觉效果统一且专业,适合统一风格的应用场景。 |
| 可扩展性 | 可根据需求添加、修改或移除组件,面板的功能和布局可以随着需求变化而扩展。 | 固定的面板限制了扩展性,只能在预定义的范围内进行有限的调整。 |
| 灵活性 | 具有高度灵活性,可以根据需求自由编排和调整面板布局和组件,适合需要频繁调整和优化的项目。 | 灵活性相对较低,适合功能稳定且不需要频繁修改的场景。 |
| 搭建成本 | 初始阶段可能需要花费较多时间来配置和调整,但一旦设定好后,后续的修改和调整会更为高效。 | 可直接下载现成的面板,初始部署速度快,可以节省设计和开发时间。 |
| 学习曲线 | 由于提供了丰富的自定义选项,可能需要一定的学习时间来熟悉组件的使用和布局设计。 | 一键下载整体面板,操作简单,学习曲线较平缓。 |
| 个性化定制 | 在现有组件的基础上,可实现个性化的布局和样式。 | 不受组件的限制,可高度个性化定制开发。 |
| 附加费用 | 无附加费用 | 如果购买面板市场里的付费面板,或者购买定制面板开发服务,需要费用。 |
使用组件式面板
添加组件
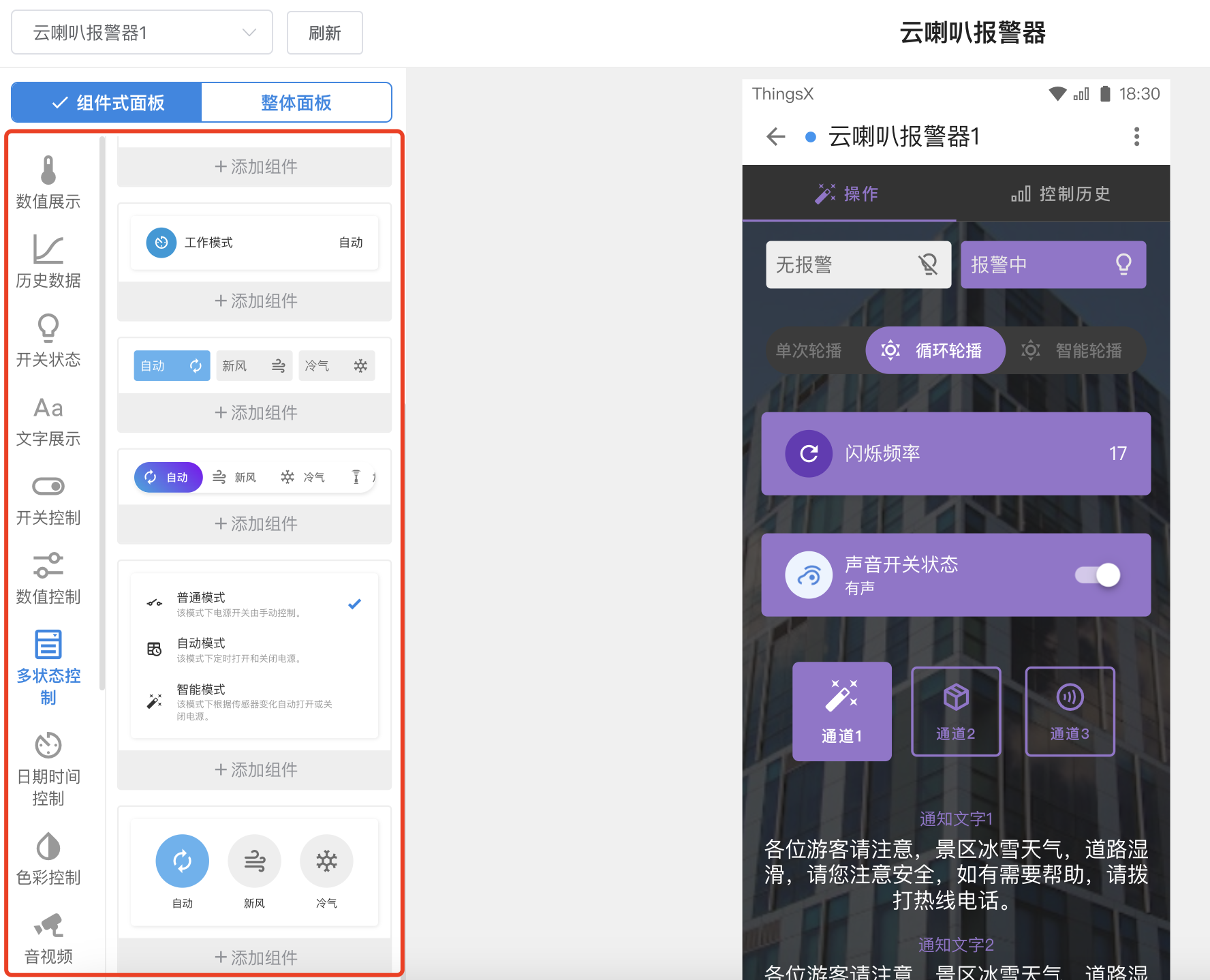
使用组件式面板时,您可在左侧选择适合的组件,点击“添加组件”,即可将组件放置在设备面板中,如下图:

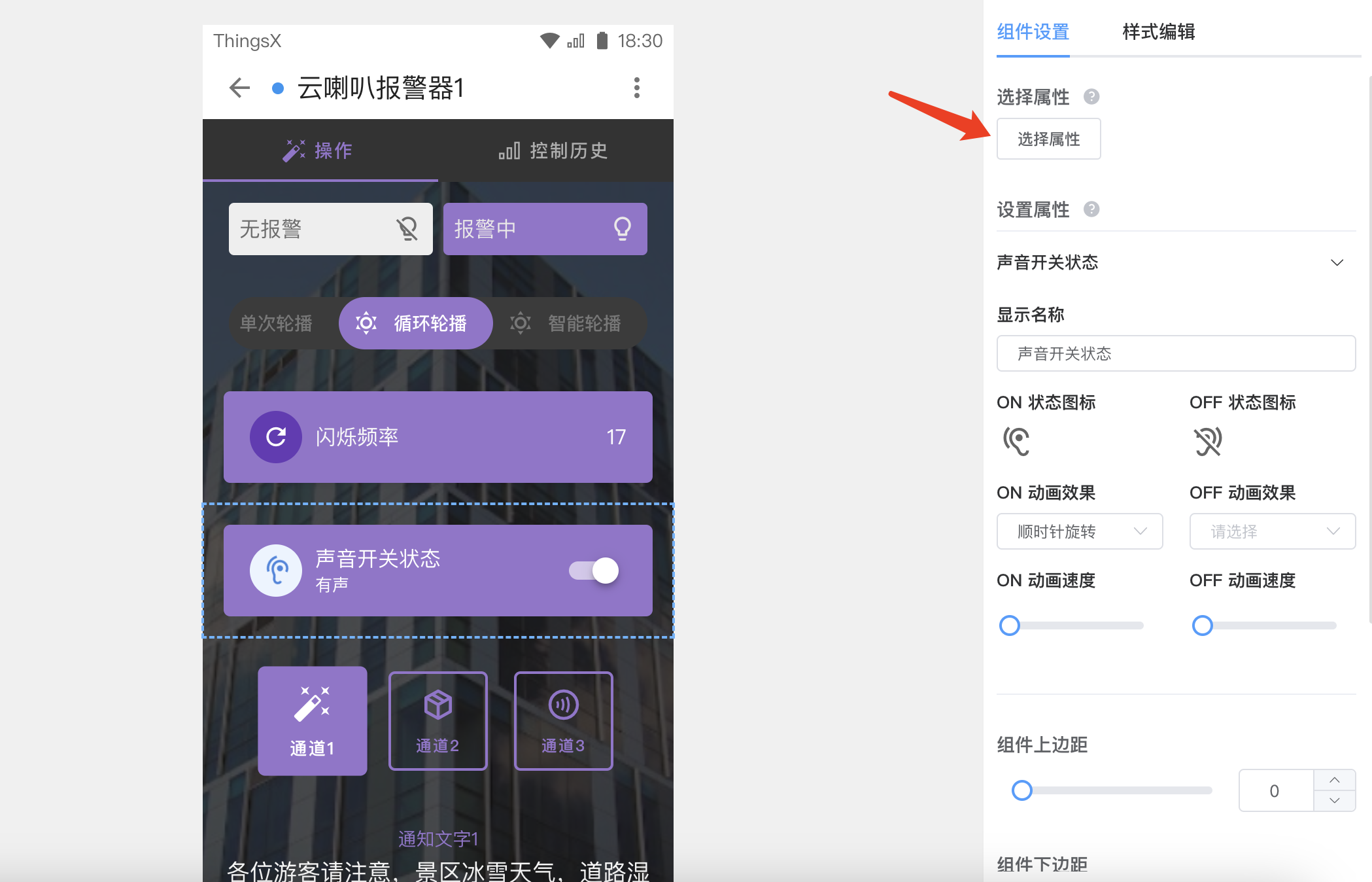
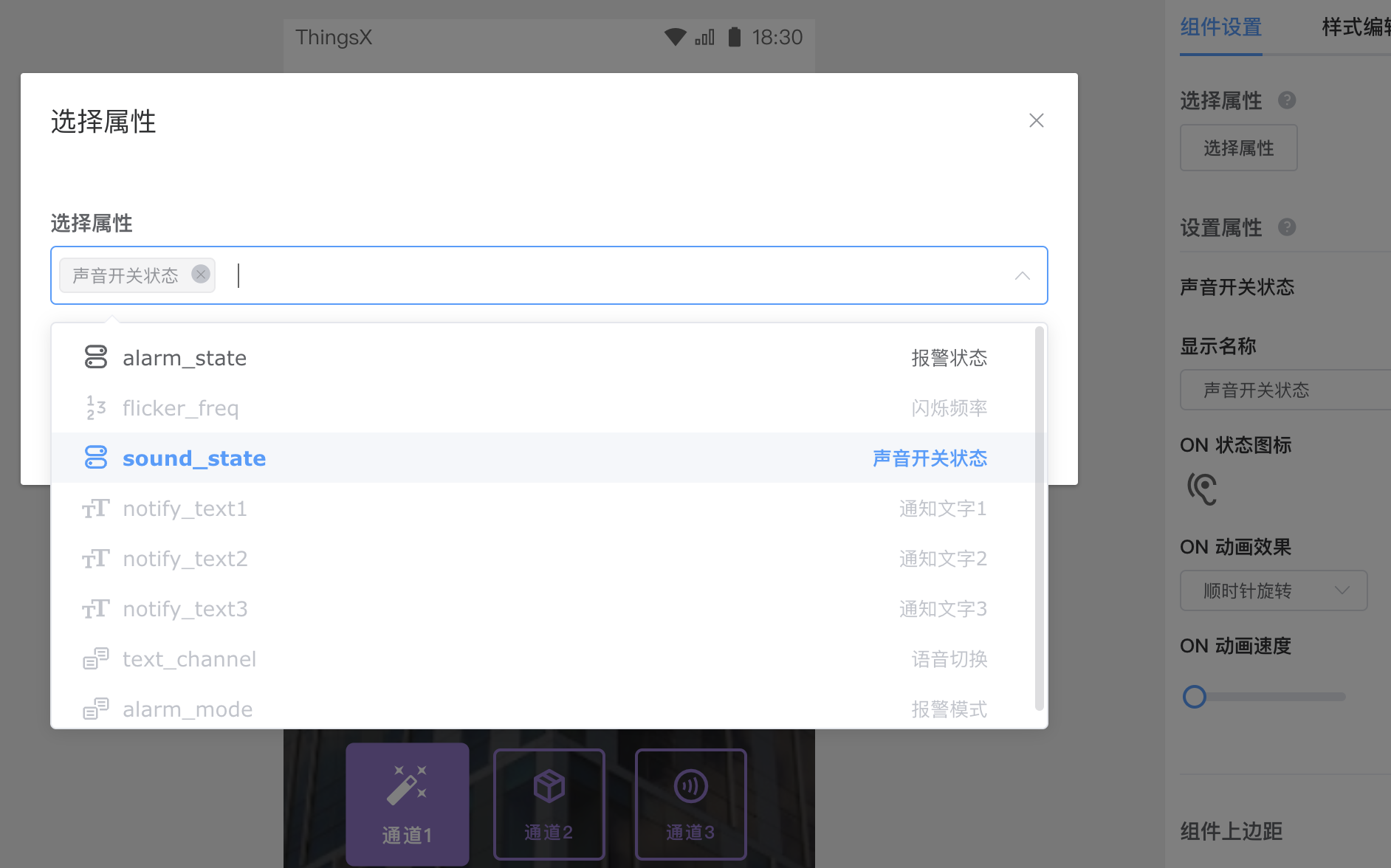
在设备面板中,选中添加的组件,在右侧可对组件进行各种设置。对于大多数组件,首先要选择关联的设备属性。这里我们选中的是一个开关控制组件,点击右侧的“选择属性”,如下图:

可以看到,在属性选择器中列出的,都是在设备类型的功能定义中已添加的属性,它们有不同的数据类型和属性类型,不同组件对可选的属性的数据类型和属性类型有一定的要求,不符合要求时,属性在选择器中是灰色不可选的状态。您可以选择一个或多个属性,可选的属性数量上限,因组件而异。
对于这里的开关控制组件,只可以选择数据类型为开关量的属性,并且属性支持下发或云端更新,因此,属性类型必须是云端下发、设备云端共享、云端私有这三种之一。对于不符合条件的属性,会显示灰色无法选择。

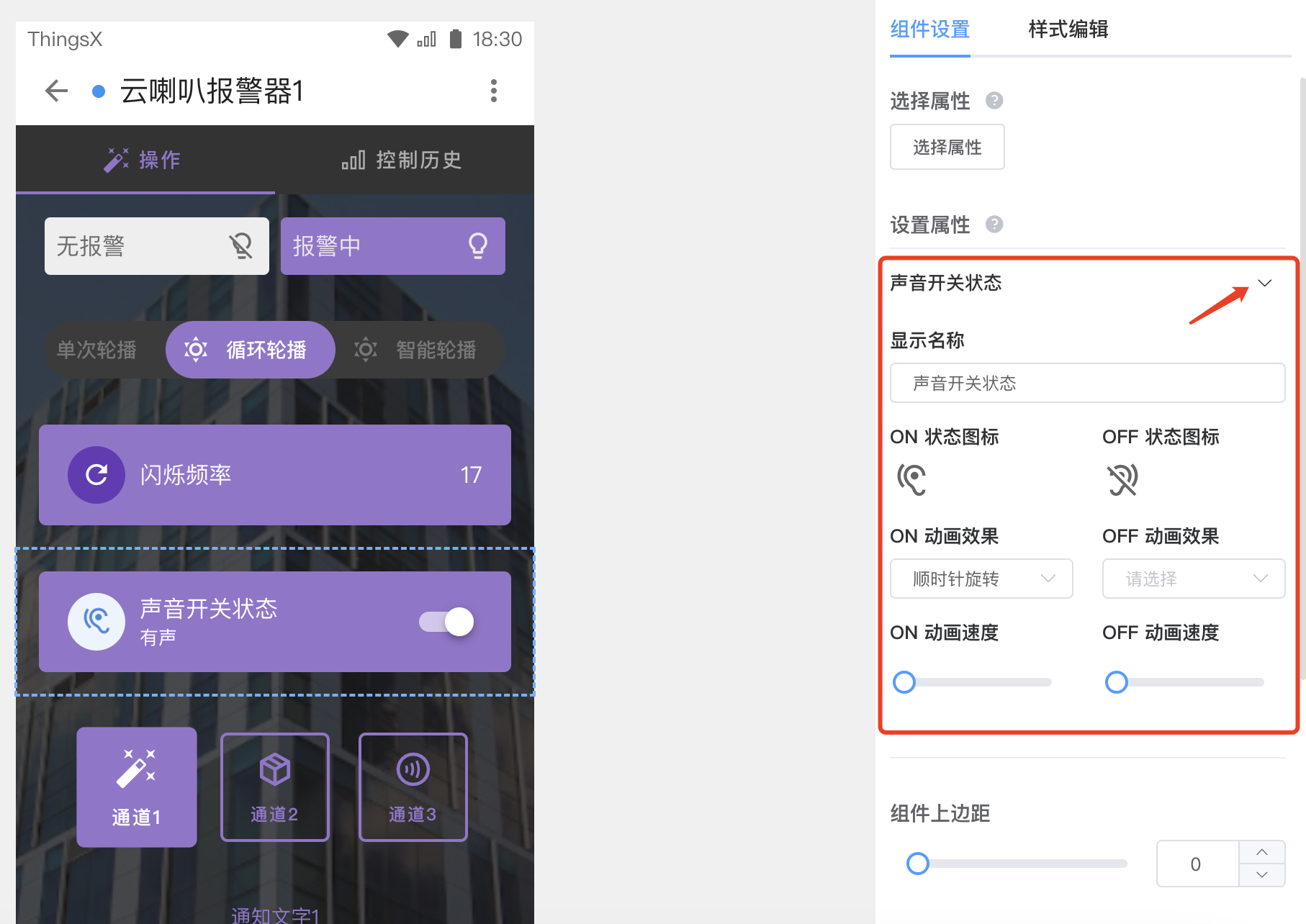
对于已选择的属性,可以点击属性右侧的箭头,展开属性的选项设置。如下图:

请注意,为组件选择多个属性时,可以分别为每个属性设置不同的样式选项。
面板全局样式
未选中任何组件时,右侧显示面板全局设置。
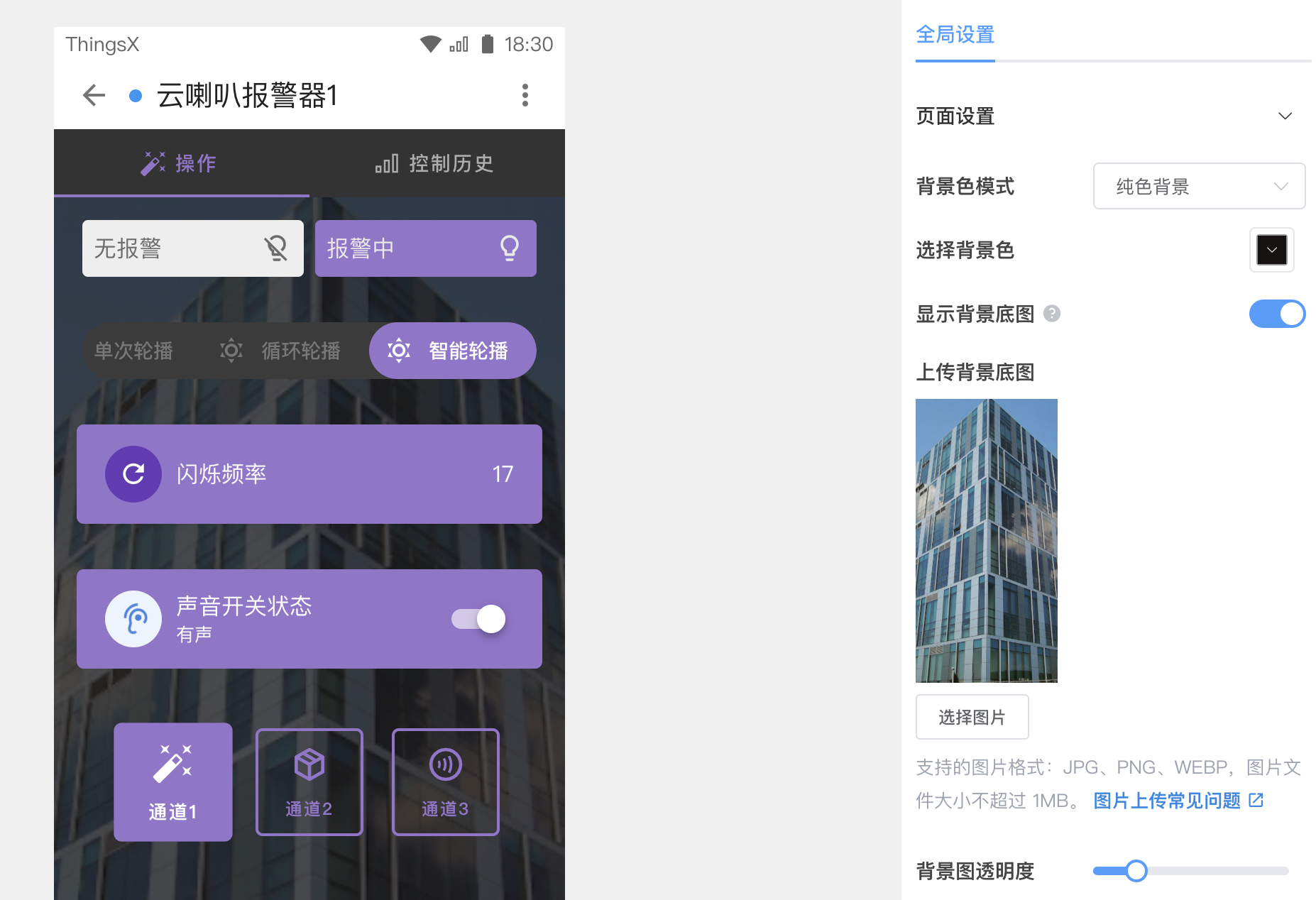
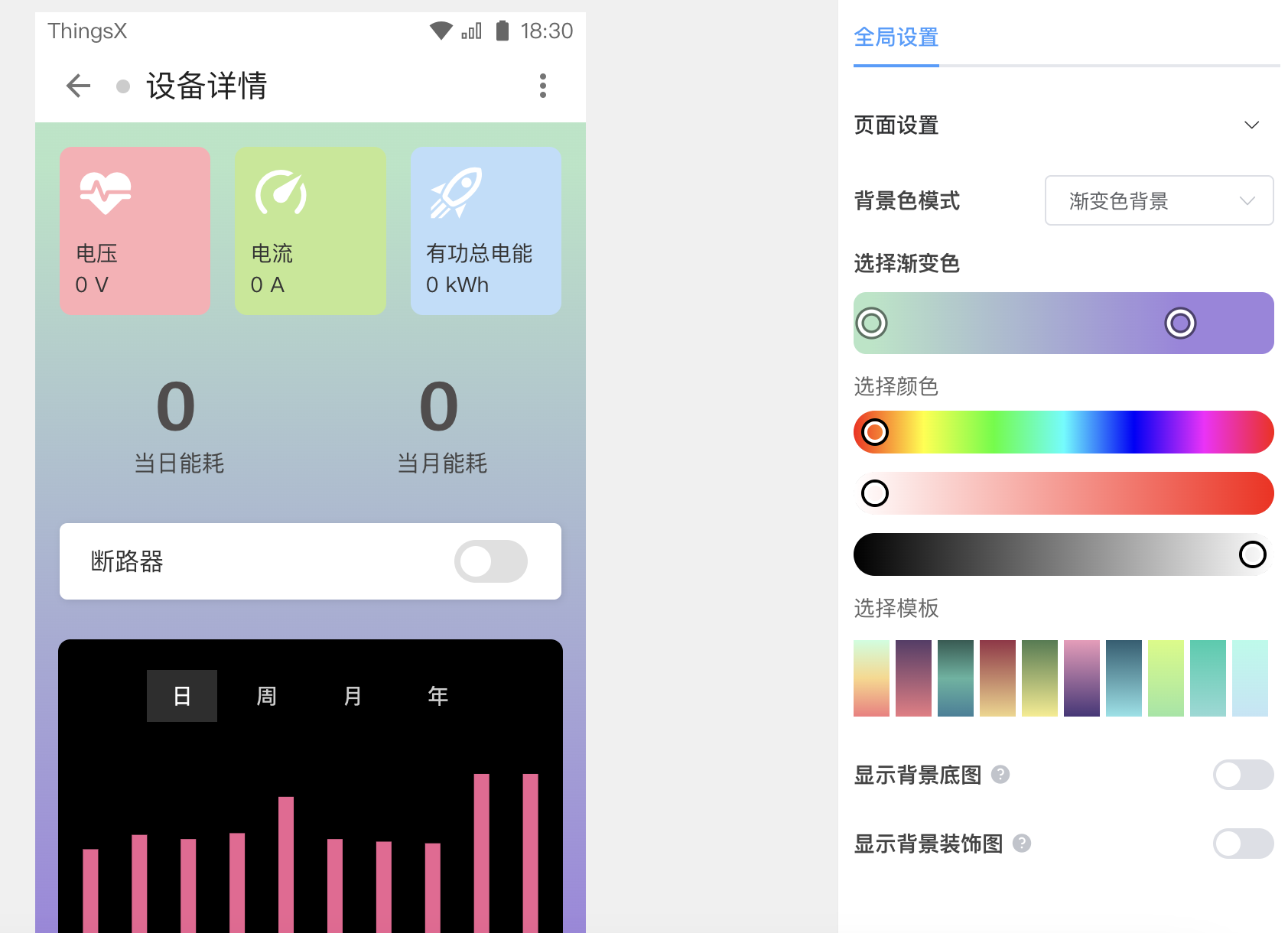
您可以设置面板的背景色,支持纯色和渐变色背景,如下图:


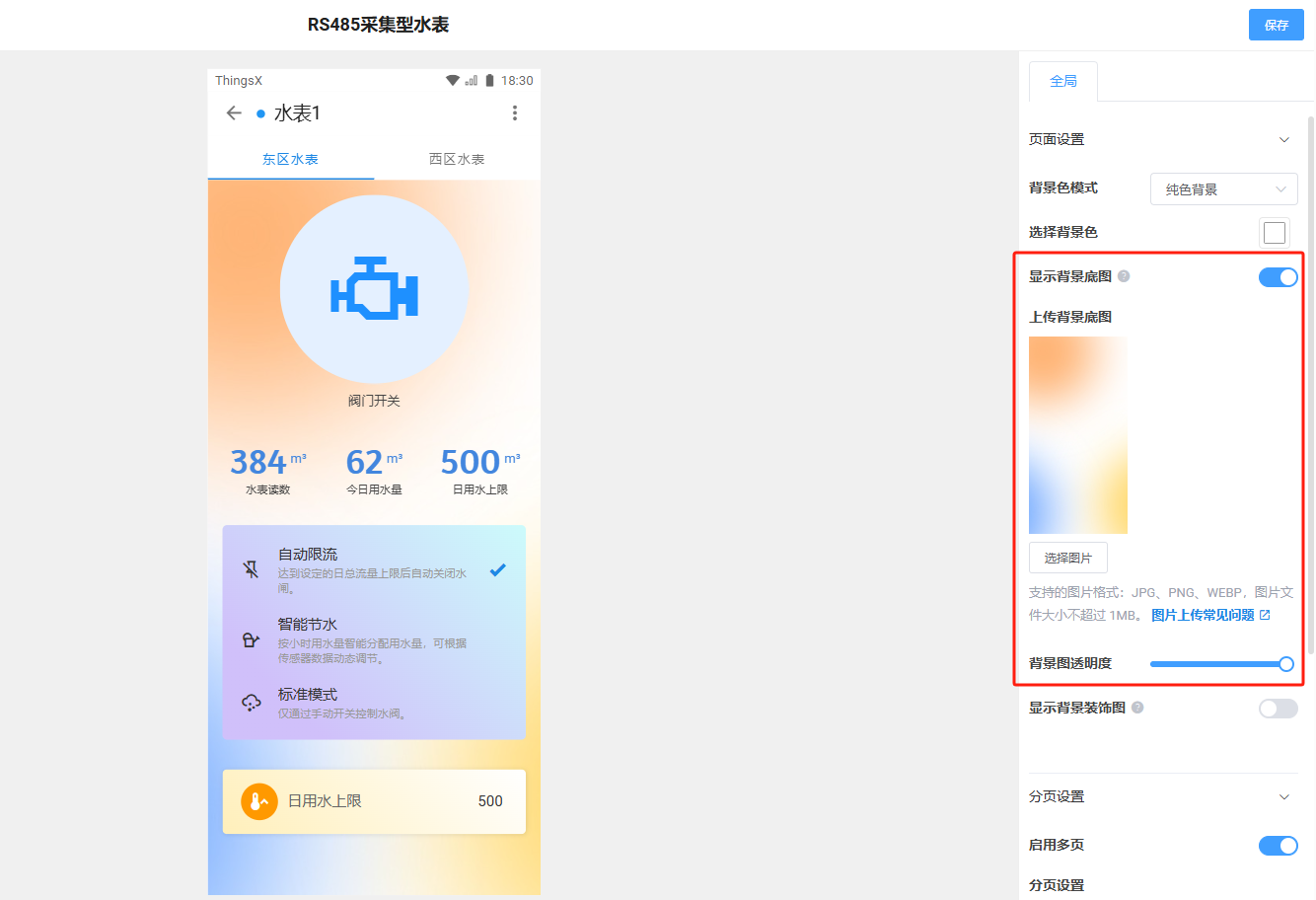
还可以设置面板的背景底图和背景装饰图,如下图:

管理分页
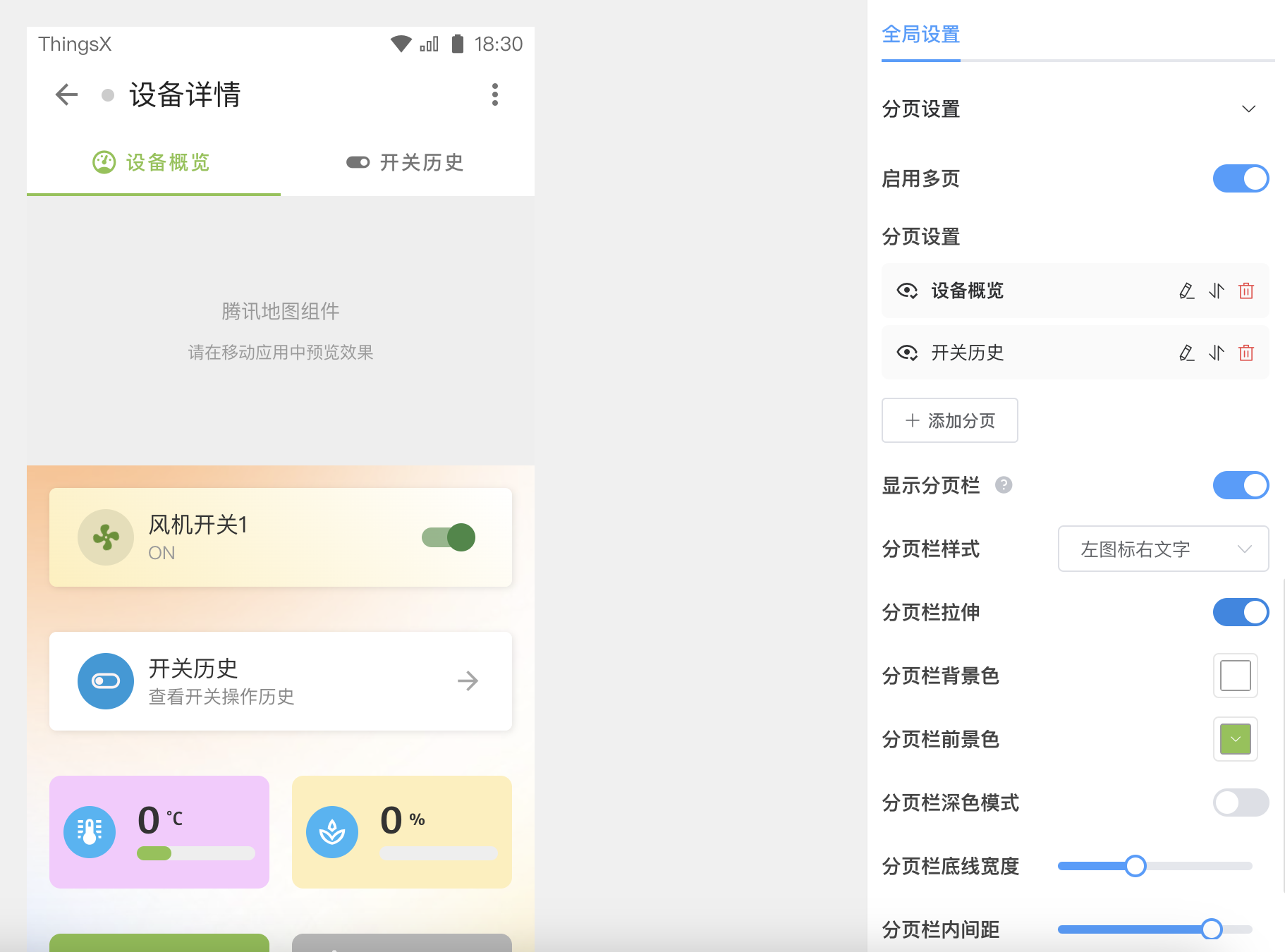
在全局设置中,还可以创建多个分页,并设置顶部分页栏的可见性和样式,如下图:

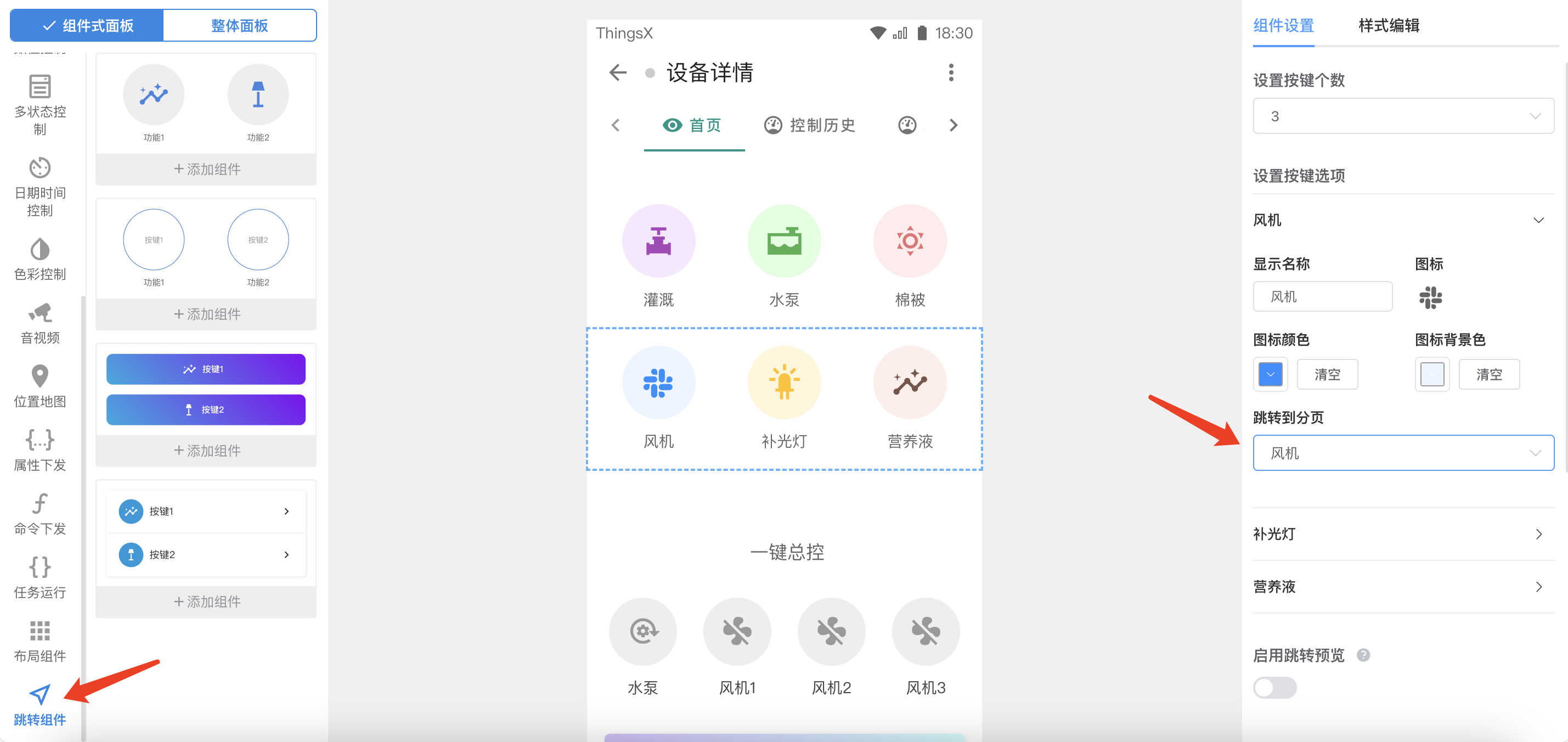
除了使用顶部分页栏来切换分页,您还可以在面板中放置分页跳转组件,来实现更加个性化的分页切换功能,如下图:

组件库
目前支持的组件类别包括:
- 数值展示
- 历史数据
- 开关状态
- 文字展示
- 开关控制
- 数值控制
- 多状态控制
- 日期时间控制
- 色彩控制
- 位置地图
- 属性下发
- 命令下发
- 任务运行
- 布局组件
- 跳转组件
ThingsCloud 将持续推出更多的组件,帮助您快速开发适用于各种场景的物联网 App 应用。
组件式面板共享
对于搭建好的组件式面板,可以通过设备类型发布功能,将组件式面板进行模板化,在同项目或其它项目中一键导入。详情请浏览 发布设备类型。
教程&示例
- 为 Modbus 子设备生成 App 界面 🎦
- App 设备面板如何添加多个分页?
- 在App中添加电表历史周期统计组件
- 继电器App零代码开发示例(一)| 显示开关量输入状态和继电器开关
- 继电器App零代码开发示例(二)| 调整配色方案,使用深色主题
- 继电器App零代码开发示例(三)| 展示组件太多?来试试分页组件
- 继电器App零代码开发示例(四)| 展示继电器开关历史
- 继电器App零代码开发示例(五)| 在App中体验最终效果
- App设备面板使用个性化渐变色
- 编辑你喜欢的App主题色
- ThingsX App 组件升级:文字段落、单图、多图,布局设计更加得心应手
- ThingsX App 如何上传自定义背景图?
- 用 ThingsX 跳转组件,实现个性化分页导航
- 熟悉App日期时间控制组件
- 不写一行代码,为 App 添加设备地图组件
- 助力设备出海,ThingsX 全面支持 Google Map 地图组件
使用整体面板
获取整体面板
整体面板目前支持以下的获取方式:

面板市场
面板市场提供公开的整体面板,供您下载直接使用。这些整体面板由 ThingsCloud 以及应用合作伙伴开发和维护,其中大部分面板在付费版项目中可直接使用,也会包含需要单独付费的面板。
ThingsCloud 将携手应用合作伙伴,持续推出更多整体面板。
定制面板
针对有特殊需求或高定制化需求的客户,可购买定制面板开发服务,获得专用的设备面板。
定制面板不会在面板市场中公开,仅在您授权的项目中可用。一旦购买定制面板,您可以将定制面板共享授权给多个项目,或授权给客户以及合作伙伴的项目。
如需购买定制面板开发服务,可联系我们的技术支持。
下载和配置面板
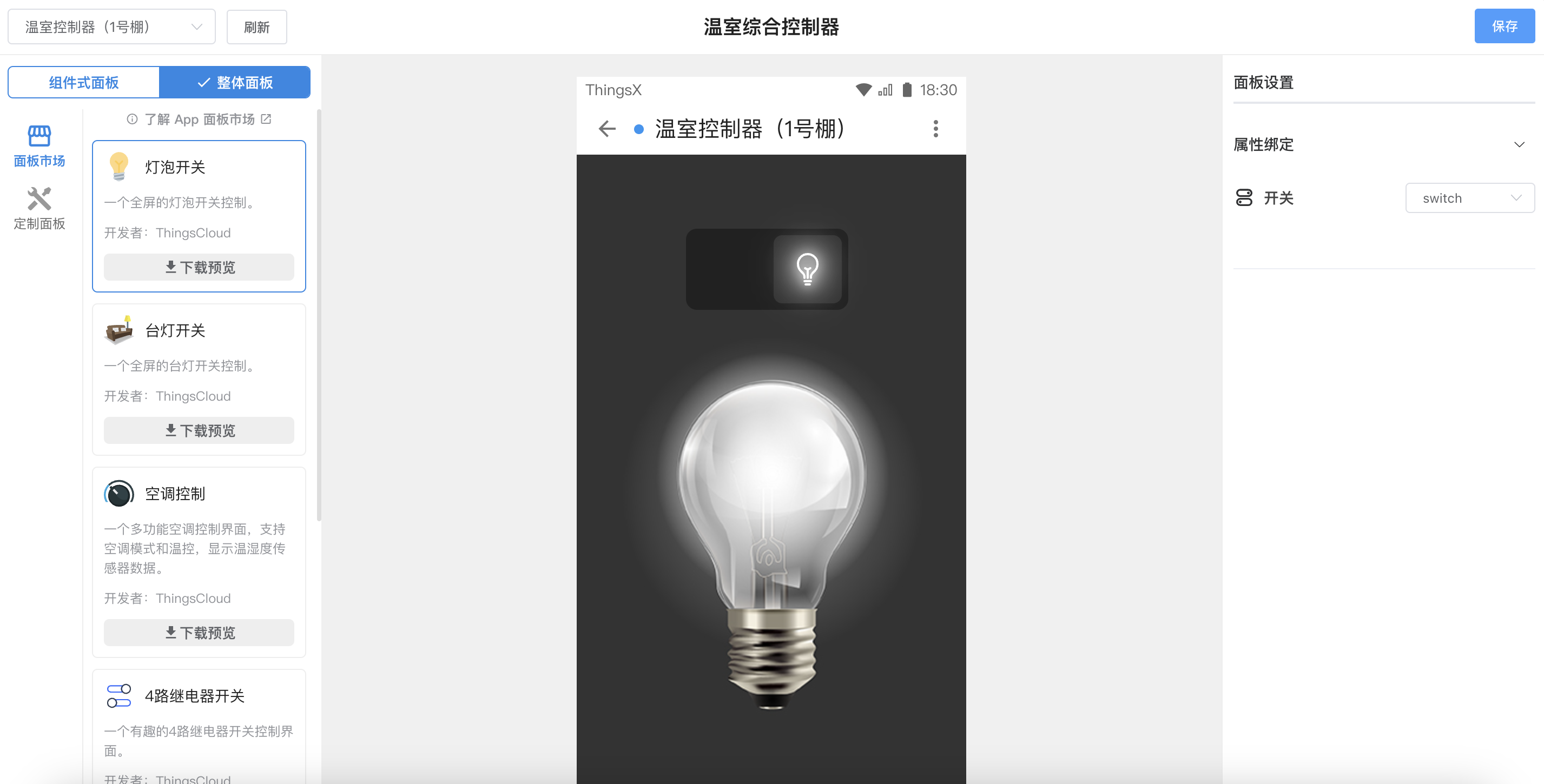
整体面板使用非常简单,您只需点击左侧面板的“下载预览”,然后稍等片刻,便可以看到加载后的整体面板效果。
在右侧的设置区域,您可以设置面板中的属性绑定关系,以便和您的设备类型匹配,您也可以使用面板的默认属性标识符。

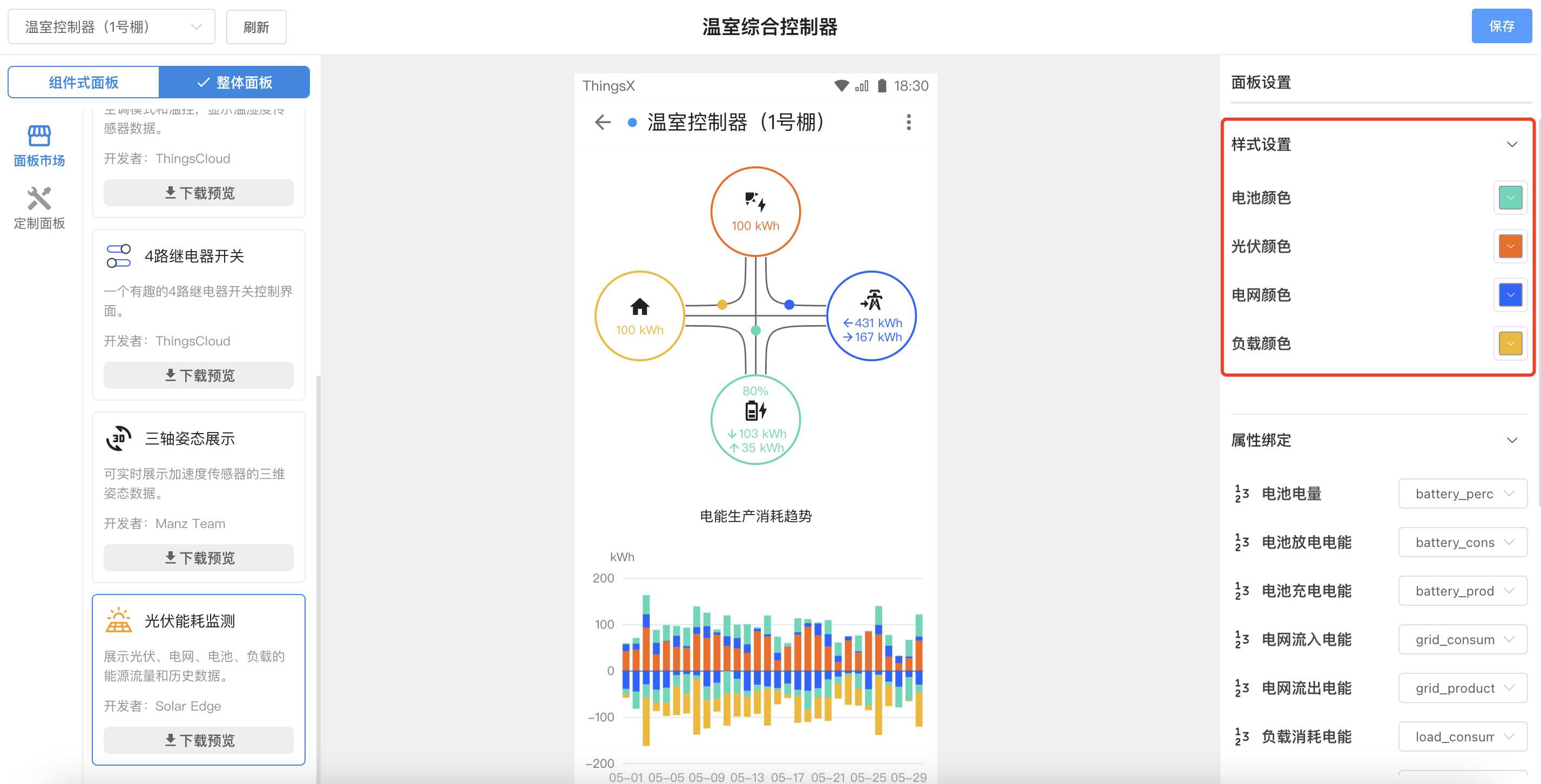
由于整体面板已经提供了成熟的整体布局、样式和风格,通常不支持丰富的样式选项,不过同样支持局部样式的配置能力,具体因面板而异,例如:

快来试试吧,我们期待您的反馈和建议。
物联网设备接入 ThingsCloud ,请参考 设备接入指南。
关于 ThingsCloud
ThingsCloud 是新一代物联网设备统一接入平台,帮助企业在极短的时间内搭建个性化的物联网平台和应用,并适应不断变化的发展需求。目前广泛应用于制造、电力、能源、环境、农业、楼宇、家居、教育、交通、物流、自动化等领域。
ThingsCloud 可接入各类网关,传感器、执行器、控制器、通信模组、智能硬件等,实现数据采集、远程控制,数据分析、告警通知、智能联动。还可以零代码生成项目应用 SaaS 和用户应用 App,并开放 API 和实时消息,便于业务系统集成和扩展开发。
通过使用 ThingsCloud,企业可以大大缩短搭建物联网系统的时间,节省软件开发费用,降低定制开发的风险,快速落地数字化和智能化项目。我们的客户遍布各行业,包括中国石化、中国铁塔、中国燃气、吉林大学、北控水务、ACE、中国民航大学、西安交通大学、精量电子、大秦铁路、宁波水利局等。